Unfortunately, this advice is not much use for the majority of users, who host their content with external providers or social video platforms and are then forced to work out whether or not their hosting service does this for them, and if not, how they should create and structure a video sitemap for their specific circumstances. To help simplify the whole process, I have created this post as a reference guide for those who have video on their site and want an answer to the ”how do i get video snippets?” question without having to do the additional work.
Below is a glossary of the simplest and most reliable (but not the only) ways to get rich snippets for each of the major hosting platforms, which I will keep updated as a reference guide with the most up to date information I have. With Google changing the way they handle video on a regular basis and platform adjustments being frequently rolled out across the competing online video providers, I’ll add in a caveat that the list below isn’t 100% foolproof, but I’ll do my best to keep it as fresh as possible.
If you have found a simpler or better way to get video rich snippets that isn’t included below, please send through the method with an example to vipulkhandelwal@outlook.com.
Video Sitemap Basics
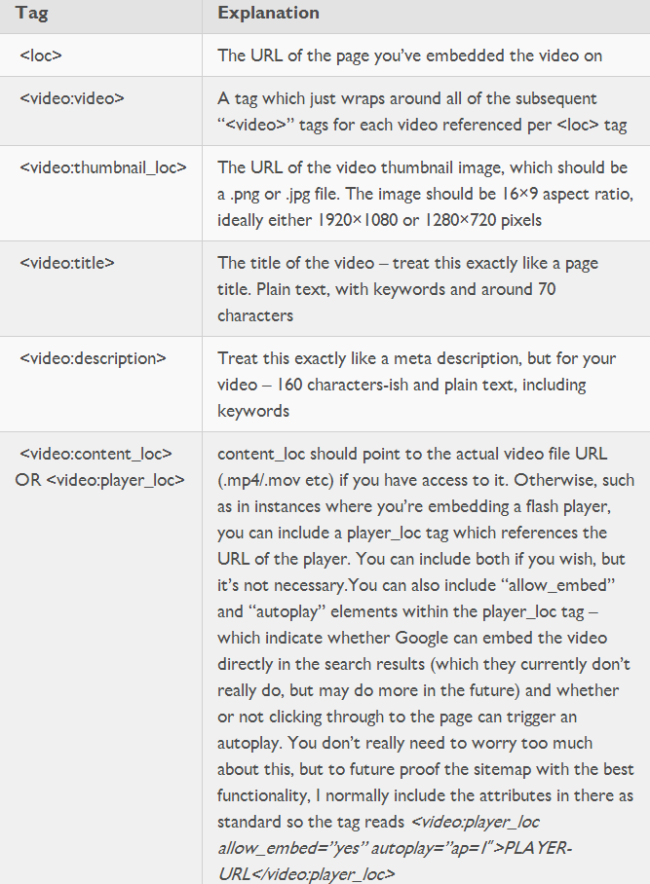
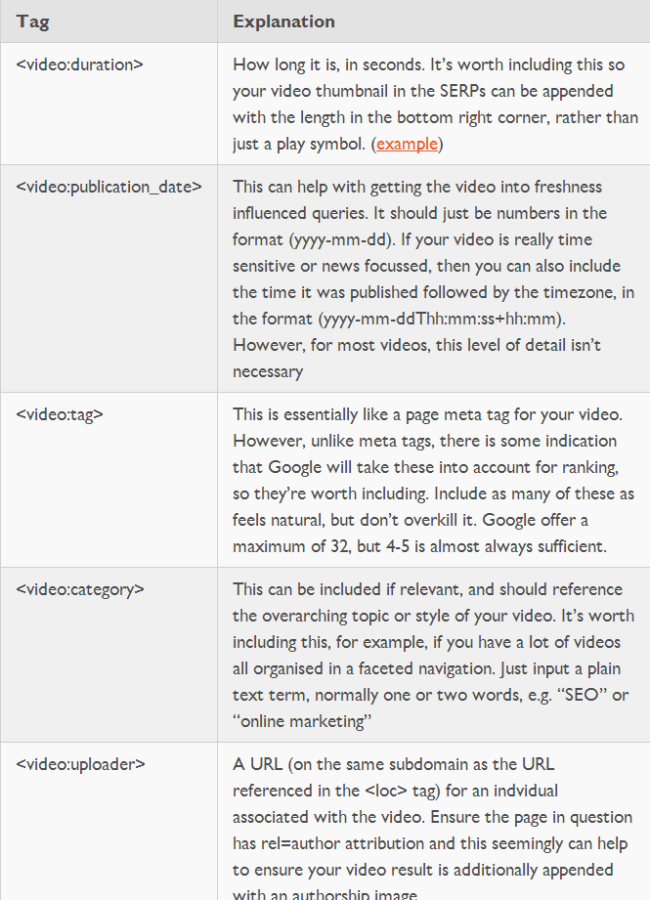
A video sitemap is essentially an XML feed which details metadata that allows Search Engines to find and index your videos. Google have a created useful page with detailed information about how to structure a video sitemap,but unfortunately it’s a fairly technical and impenetrable page. The following table details each of the required elements and what they mean, in layman’s terms.
So, the minimal requirements to build a video sitemap are as follows:
- The URL of the page the video is embedded on
- The URL of the thumbnail image for the video
- The URL of the file or player being embedded
Additional tips for getting videos indexed
- You need to have a reasonably strong page for Google to bother crawling your video sitemap entry. As with normal indexation, a lack of PageRank and a large number of pages with videos on is going to mean that a lot of them don’t get crawled frequently and your videos won’t all be indexed. It can take a while for Google to recrawl a video sitemap, even for relatively strong sites, so if you’re desperate for rich snippets on lots of pages, yet don’t have the domain strengh to back it up – keep your video sitemap restricted to just the most important videos.
- Pages with additional content outside of a video tend to get video snippets more often. This is somewhat counter intuitive, but pages that only have video (and no supporting text) can seemingly often be viewed as low quality. Pages containing videos that also have text and images will often both rank better and get crawled more often – therefore including text descriptions, stills or transcripts alongside the video is always worthwhile if suitable
- Google appear to be better an indexing flash files, oEmbeds, or videos embedded with the HTML5 video tag than iframes. Unfortunately, most video platforms use iframe as the standard embed method, as it’s lightweight, mobile friendly and flexible. I’m not saying that iframes can’t get indexed, but it’s typically slower to happen less surefire. While I’m sure they will iterate and improve in due course – if you have a weak site and are desperate to get a video result quickly, it may be worth avoiding an iframe embed.
Creating a sitemap for each video hosting platform
Brightcove:
To get video rich snippets with Brightcove videos, you will currently need to create and maintain your sitemap independently of the platform.
- You’ll need to upload your chosen thumbnail to your own site to reference in the <video:thumbnail_loc> tag.
- For a brightcove video sitemap, you’ll need to reference a url for the <video:player_loc> tag, rather than a url for the <video:content_loc> tag. This is because Brightcove occasionally switch which URLs the encapsulated files are held at. Unfortunately (as with many things on the Brightcove platform) locating the appropriate URL for the <video:player_loc> tag is unnecessarily complicated.
I’ve done my best to simplify the process with the steps below:
- Naviagate to your video within the media section of the VideoCloud control panel
- Within the “quick video publish” sidebar, select “blog”. Copy and paste the HTML given into a text editor.
- You then need to pull out the string of numbers that follows the playerID parameter within the code
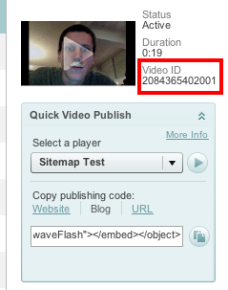
- Go back to your control panel and note down the Video ID number referenced just above the “quick video publish” sidebar
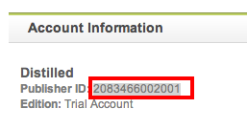
- Now navigate to your Brightcove profile page and note down the PublisherID number
- Your task is now to fill in the blanks of the templates below with the numbers you’ve just pulled together.
If you’ve used the Chromeless Player:
http://c.brightcove.com/services/viewer/federated_f9/INSERTPLAYERID?isVid=1&isUI=1&domain=embed&playerID=INSERTPLAYERID&videoID=INSERTVIDEOID&publisherID=INSERTPUBLISHERID
If you’ve used the Normal Player (Single Video Player):
http://c.brightcove.com/services/viewer/federated_f9/INSERTPLAYERID?isVid=1&domain=embed&playerID=INSERTPLAYERID&videoID=INSERTVIDEOID&publisherID=INSERTPUBLISHERID
- Double check that the URL you’ve pieced together is correct by putting it into a browser. If all is in order, it should return a full screen version of your video.